There are tons of extensions available for accomplishing all kinds of tasks in Chrome browser. However, sometimes you don’t want to install an extension for a task that you only do every few months. That is when you try to learn the inner workings of the tools and find your own solutions!

First, get into the developers console any way you know how.
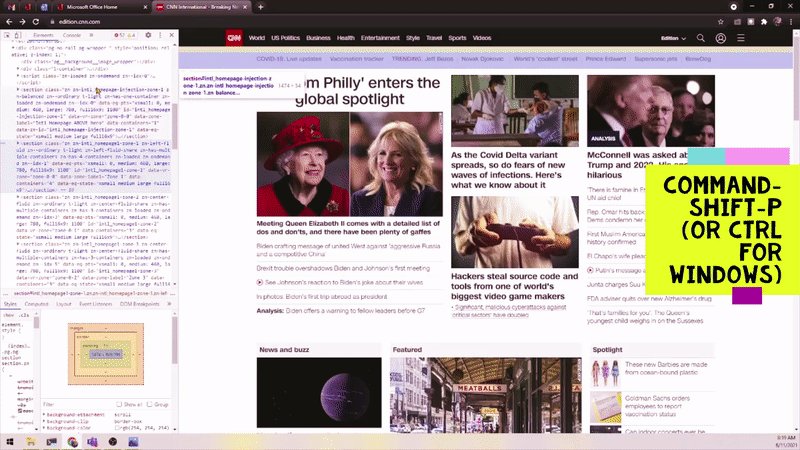
Then you need to open the command palette with Control-Shift-P (or Command if you are on that Mac game).
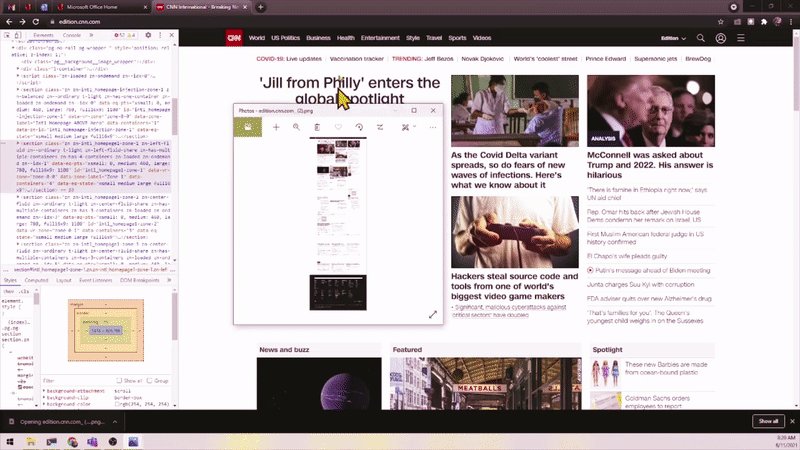
Finally, just type ‘screenshot’ and your palette will start to filter down to the results you are looking for.
What next?
Now that you are in the developers console, what else can you do in here?
-
There are other screenshot options. You can copy specific nodes. Just find the node you are looking for in the elements tree. Experiment with the different options and reach out with any questions.
-
You can write code and save it as a snippet in the sources tab. Outside the scope of this post, however, if you want to dive in… check out this post on dev.to
-
Change the style of a page for your own uses. Extensions that change the looks of pages use this exact concept. Wiki Wand changes the way that Wikipedia looks in your browser.
